Das JavaScript-Universum ist voller Tools, und man hat oft die Qual der Wahl. Prinzipiell unterscheidet man zwischen Development Frameworks und Libraries. Eines dieser Frameworks ist Vue.js, und in der Beliebtheit geht es bei den Entwicklern gerade durch die Decke. Als Einführung in das Vue.js Framework schauen wir uns die Besonderheiten, Vor- und Nachteile an.
it’s simple until you make it complicated
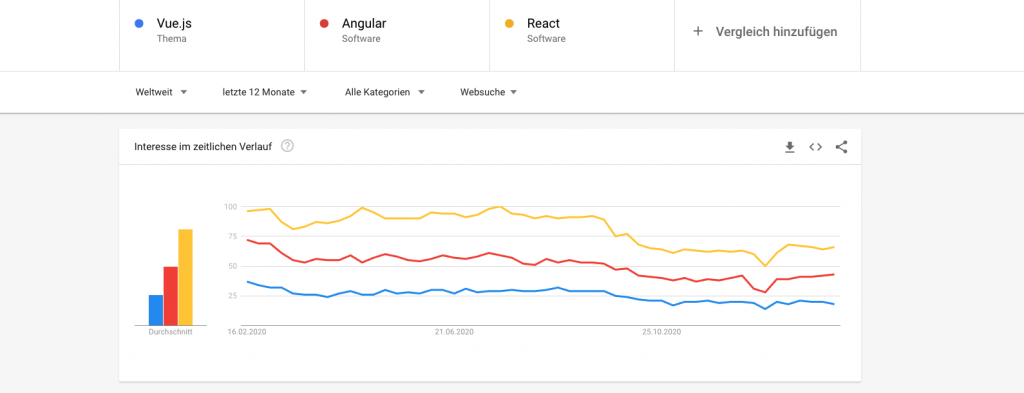
In den letzten Monaten und Jahren stieg die Beliebtheit des Frameworks kontinuierlich, und die Community wächst rasant. Dies zeigen auch die Trends in Google (siehe folgende Abbildung) und Github.

Als modernes Web Framework nutzt Vue.js das von react.js bekannte virtual DOM (Document Object Model), legt viel Wert auf Performance und hat eine sehr flache Lernkurve. Das virtual DOM ist eine Abstraktion des bekannten DOM aus dem Browser ist aber leichtgewichtiger und schneller im Abarbeiten von Befehlen, die wir über das Framework herein geben. Vue.js ist sowohl reaktiv als auch deklarativ und erlaubt somit, visuelle Elemente zu erstellen und diese erst bei Anfrage darzustellen. Dies passiert natürlich auch, wenn sich bestimmte Zustände und Daten in Komponenten ändern.

Vue.js – Als ob Angular und React ein Kind bekommen – ein sehr schlaues zudem.
Wer hat’s erfunden?
Ausnahmsweise nicht die Schweizer, sondern ein ziemlich eloquenter Chinese namens Evan You. Die Geschichte von Evan You und Vue.js beginnt mit seinem Job bei Google. Er wird direkt nach der Uni von Google rekrutiert. Doch während seiner Arbeit merkte er, dass ihn der Status-quo nicht zufrieden stellt. Der Markt für JavaScript Webframeworks war damals dominiert von React, das von Facebook kommt, und Angular, das von Google stammt. You wollte ein eigenes Framework entwickeln – und die Idee für Vue.js war geboren.
Ich habe angefangen darüber nachzudenken, wie ich meine eigene Arbeit effizienter gestalten kann. Da kam ich auf die Idee: Vielleicht könnte ich an einem eigenen Framework arbeiten“, sagt You: „Ich habe es hauptsächlich für mich selbst gebaut. Das war meine Erwartung: Ich möchte ein Framework bauen, das ich persönlich gerne hätte. Und das ist so ziemlich der Hauptgrund, warum ich damit begonnen habe.
Evan You (Quelle: https://www.youtube.com/watch?v=OrxmtDw4pVI)

Warum benutzen wir Vue für die finfire App?
Es geht hier nicht um die Frage danach, ob React, Angular, Svelte oder irgendein anderes Framework, das euch gerade über den Weg läuft, besser oder schlechter als Vue.js ist. Viel mehr liegen die Vorteile eines Frameworks darin, wie es euch die Arbeit erleichtern kann, sauberen, wartbaren Code und die entsprechenden Anwendungen zu entwickeln. Somit hat jedes dieser Frameworks seine Daseinsberechtigung, und sie helfen beim Lösen der alltäglichen Probleme in der Entwicklung.
Keine Raketenwissenschaften
Wir verwenden beim finfire Dev-Team noch nicht Version 3, die nächste Zündungsstufe von Vue. Aber wir sind schon drauf vorbereitet, da etliche Features schon verwendet und für den “Daumen nach oben“ gesorgt haben.
Mit Vue.js Version 3 erschienen viele neue Funktionen und Optimierungen, die das JavaScript-Framework auf ein neues Level heben. Kein Wunder, dass viele in Vue.js eines der einfachsten und zugänglichsten Frameworks sehen. So erlaubt Vue zum Beispiel direkten Support für HTML-Templates, während Tools wie React hierfür noch DOM-Elemente definieren und JavaScript nutzen müssen.
Was spricht gegen Vue.js 3? Wo muss noch nachgebessert werden
- Weniger Ressourcen im Vergleich zu React und Angular: Klar, Vue.js ist kleiner im Vergleich zu React oder Angular und noch am Anfang. Das bedeutet somit auch, dass derzeit weniger Ressourcen zur Verfügung stehen.
- Noch nicht so viele Experten: Auch wenn Vue.js immer beliebter wird, kennen sich bisher nur wenige Entwickler (und auch wenige, gute Freelancer) wirklich gut damit aus. Das kann zu Schwierigkeiten in größeren Entwicklerteams führen.
Was ist bei Vue 3 “richtig phatt”
- Verbesserte Performance: Mit Version 3.0 ist Vue.js noch schneller geworden
- Composition API: Für verbesserte Code-Übersichtlichkeit
- Direkte HTML-Optimierung: Ähnlich wie Angular können HTML-Blöcke mittels verschiedener Direktiven erweitert werden
- TypeScript-Kern: Schneller und einfacher für viele Entwickler, die nicht mit Flow vertraut sind (Fritz wird sich freuen)
- Einfache Verwendung von HTML- und CSS-Preprozessoren: z. B. Stylus, SCSS oder Pug
- Verbesserter Compiler: Mit File-Location und Zeilennummer
- Leichter Umstieg: Da Vue.js ähnlich wie Angular und React aufgebaut ist, fällt der Wechsel leicht
- Plattformunabhängig: Dank purem JavaScript und entkoppeltem Compiler einfach zu integrieren in iOS und Android
- Einfache Integration: Mit Vue.js lassen sich einfache Anwendungen bauen, aber auch komplexe Interfaces. Das Besondere ist, auch kleinere interaktive Elemente können einfach in bestehende Infrastrukturen eingebettet werden
- Simple Skalierungsmöglichkeit: Auch Templates lassen sich mit Vue.js einfach erstellen und nach Bedarf skalieren
- Geringe Größe: Vue.js 3 fasst nur noch 10 kB
- Detaillierte Dokumentation: Ideal für Einsteiger und Fortgeschrittene
The right tool for the job.
Vue.js macht Spaß, es ist enorm leistungsstark, einfach zu lernen und fühlt sich im täglichen Flow unheimlich gut an. Es wird immer Situationen geben, in denen ein Framework dem anderen überlegen ist oder die Lösung auf andere Art einfacher umzusetzen ist. Doch es ist ja auch unser Bestreben, die eigene Komfortzone zu verlassen und gerade diese kniffligen Probleme zu lösen.
Bild: Canva, Googletrends, reactiveconf


