Wir beginnen zuerst mit einer Analogie zum Hausbau. Das kennt jeder und ist deutlich greifbarer als dieser moderne Schnickschnack 😉
Wenn ein Haus gebaut wird, wird zuallererst ein Plan erstellt. Zuerst im Kopf des Häusle-Bauers, dann wird dieser Plan mit dem Architekten durchgesprochen und vom Architekten konkretisiert und weiter auf Papier zu Ende gedacht. Hier muss natürlich auch an äußere Umstände wie das Budget, der vorhandene Bauplatz und das verfügbare Baumaterial gedacht werden. Wenn der Plan fertig und die Baustatik vom Bauverordnungsamt abgenommen ist, kann letztendlich mit der konkreten Umsetzung des Bauvorhabens gestartet werden.
Bei der Produktion einer digitaler Webapplikation sind der grundsätzliche Plan und Umsetzung ähnlich. Der Kunde (bei uns der Stakeholder) hat einen Wunsch und bespricht mit dem Architekten und Bauleiter (Product Owner) die Umsetzbarkeit des Vorhabens. Einschränkungen wie Bauplatz und Verfügbarkeit von Baumaterialien sind für die Produktion einer Website absolut zu vernachlässigen. Hier gilt die Maxime: “Only the sky is the limit”
Beim normalen Hausbau wird zuerst der Rohbau fertiggestellt, das Strom- und Wassersystem angeschlossen, Fenster und Türen eingebaut. In der digitalen Webwelt werden diese Schritte vom Backend-Entwickler erledigt. Auch hier ist eine exakte Absprache beider Team-Units vonnöten, weil ebenso gilt: “Shit in, Shit out”. Der Backend-Entwickler kümmert sich sozusagen um den unsichtbaren Teil, den Server, welcher im Schrank im Hinterzimmer steht. Ohne diesen elementaren Teil würde die finfire App (oder jeder andere Website) letztendlich nicht funktionieren.
Wenn nun alle Schritte des Backend-Entwicklers fertig sind, kann der Frontend-Entwickler mit ins Boot einsteigen und die Fahrt nimmt zusehends an Rasanz, an Stromschnellen und an kniffligen Routenänderungen zu.

Welche Werkzeuge haben Frontend Devs im Werkzeugkoffer?
Nicht viele. Es reicht ein Internet-Browser und ein Textverarbeitungsprogramm. Letztendlich alles, was der Endnutzer im Browser sieht, aus Text besteht und durch die Magie des Browsers in die tollkühnen Formen und Farben umgewandelt wird. Der Frontend-Entwickler hat 3 verschiedene Elemente, wie er das erreichen kann.
1) HTML
HTML (Hyper Text Markup Language) ist sozusagen das Lego des Entwicklers. Mit HTML werden schon fertig definierte Elemente wie Bilder, Checkboxen, Überschriften erstellt und für den Browser verständlich gemacht. HTML wird nicht programmiert, sondern gesteckt. Zum Coden kommen wir später bei Punkt 3.
Eine Textzeile,<br>die hier fortgesetzt wird.<img src="E-Mail-Button.jpg" alt="E-Mail">
So wird zum Beispiel ein Bild mit Text dargestellt.
HTML wurde erstmals am 13. März 1989 von Tim Berners-Lee am CERN in Genf vorgeschlagen, am Anfang nur zum Text-Austausch von wissenschaftlichen Dokumenten.
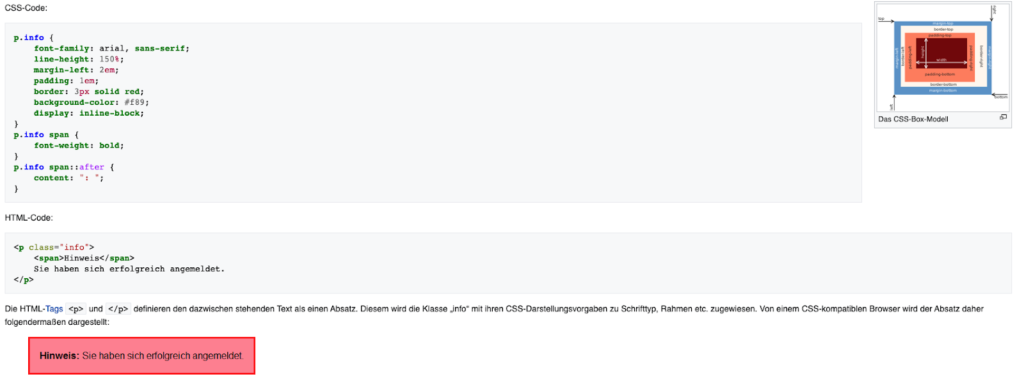
2) CSS

Der Nachteil von Lego ist, dass ein blauer Legostein immer ein blauer Legostein sein wird. Mit CSS (Cascading Style Sheet) hat der Entwickler jedoch die volle Macht, wie was im Browser auszusehen hat. Er definiert die Formen, Abstände und Farben, welche der Website-Designer (UX/UI-Designer) vorgibt. Er kann blau in rosa und eckig in rund verwandeln.
3) JavaScript
Wirklich spannend wird’s jetzt aber wenn JavaScript eingesetzt wird. Ab sofort wird Interaktivität und weiterer Glanz eingebaut. Ohne JavaScript ist eine Website nur ein langweiliges Bild in 256 Farben. Mit JavaScript bekommt man ein Oskar gekröntes Hollywood-Movie in 8K.
JavaScript wurde ursprünglich 1995 von Netscape für dynamisches HTML in Webbrowsern entwickelt wurde, um Benutzerinteraktionen auszuwerten, Inhalte zu verändern, nachzuladen oder zu generieren und so die Möglichkeiten von HTML und CSS zu erweitern.
Herausforderungen an Frontend Devs
Glücklicherweise ist die Zeit vorbei, als Webseiten mit dem Hinweis versehen wurden “Optimiert für Internet Explorer 5.5 und für 1024 mal 800 Pixel”.
Webseiten wollen heute auf jedem Device laufen und funktionieren – ob Smartphone, kleiner Laptop, großer 4K Bildschirm oder sogar der Fernseher. Da mittlerweile die Browser-Industrie dem Frontend Entwickler immer weniger Steine in den Weg legt und viele Sachen ohne große Anpassungen mit einer Codebase in relativ vielen Umgebungen laufen, gibt es immer wieder kleinere und größere Probleme, dass irgendein Feature und irgendwelche Ansichten nicht wie gewünscht funktionieren. Das Debuggen (Finden von Fehlern) ist ebenfalls ein großer Teil im Arbeitsalltag eines Entwicklers, da Fehler und Fehlverhalten trotz größter Sorgfalt und Konzentration immer auftreten werden.

Der Frontend-Entwickler ist die Schnittstelle zwischen Endkunde (also derjenige für den die Webseiten erstellt wurden) und Produkt (also die Website, welche zusammen mit dem Backend Dev, dem UX-Designer und den jeweiligen Planern erstellt wurde). Ein gewisses Maß an Farb- und Designverständlichkeit und wie Formen wirken, ist definitiv ein Pluspunkt für einen Frontend Developer.
Das Ende der Fahnenstange…
..haben wir im Frontend-Bereich bei Netfonds noch nicht erreicht (wollen wir ja auch gar nicht), aber die digitale Transformation ist schon seit geraumer Zeit bei Netfonds angekommen. Nicht nur moderne Arbeitsplätze mit rückenfreundlichen, höhenverstellbaren Schreibtischen, sondern auch erstklassige Arbeitsmaterialien runden das Paket ab. Ich arbeite gerne mit MacOS als Betriebssystem, meine Kollegen lieber mit Windows. „Jeder wie er möchte“, lautet das Credo bei Netfonds. Ebenfalls sind die verwendeten Frameworks State-of-The-Art und extrem frontend-freundlich. Natürlich gibt es auch Situationen, wo der Einzelne nicht weiter weiß, aber unser Frontend-Team hat bisher jeden Bug erfolgreich besiegt. Team heißt bei uns nicht “Toll ein Anderer macht’s”, sondern “Alle für einen und Einer für Alle”.

Bilder
Canva
https://ministryofjustice.github.io/moj-frontend-weekly/2016/11/18/issue-10.html
https://makeameme.org/meme/frontend-guys-we
https://www.freecodecamp.org/news/content/images/2020/06/front-end-back-end-500-error.jpg
https://recreate.nl/storage/beeldbank/images/029ec6d5b1cbd0095dfcac77827729040cedc147-2000.jpg



Danke für Deinen Beitrag! Möget ihr alle Bugs immer besiegen 😉